Ako v GTM správne odmerať HTML 5 audio prehrávač?

V tomto článku na blogu sa dozviete, ako správne odmerať HTML5 Audio prehrávač pomocou nástroja Google Tag Manager.
Ak stále ešte neviete ako odmerať eventy do GA4, môžete si prečítať aj tento blogový príspevok.
Google Tag Manager šablóna pre GA4
Pripravil som šablónu Google Tag Manager kontajnera (tzv. recept), ktorá funguje s nástrojom Google Analytics 4. Stiahnuť si ju môžete tu.
Custom HTML kód
K správnemu fungovaniu merania v GTM budeme potrebovať nasledujúci kód:
<script>
(function() {
var divisor = 10;
var audios_status = {};
function eventHandler(e) {
switch (e.type) {
case 'timeupdate':
audios_status[e.target.id].current = Math.round(e.target.currentTime);
var pct = Math.floor(100 * audios_status[e.target.id].current / e.target.duration);
for (var j in audios_status[e.target.id]._progress_markers) {
if (pct >= j && j > audios_status[e.target.id].greatest_marker) {
audios_status[e.target.id].greatest_marker = j;
}
}
if (audios_status[e.target.id].greatest_marker && !audios_status[e.target.id]._progress_markers[audios_status[e.target.id].greatest_marker]) {
audios_status[e.target.id]._progress_markers[audios_status[e.target.id].greatest_marker] = true;
dataLayer.push({
'event': 'audio',
'audioPlayerAction': 'Progress %' + audios_status[e.target.id].greatest_marker,
'audioTitle': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
}
break;
case 'play':
dataLayer.push({
'event': 'audio',
'audioPlayerAction': 'play',
'audioTitle': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
break;
case 'pause':
dataLayer.push({
'event': 'audio',
'audioPlayerAction': 'pause',
'audioTitle': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1]),
'audioValue': audios_status[e.target.id].current
});
break;
case 'ended':
dataLayer.push({
'event': 'audio',
'audioPlayerAction': 'finished',
'audioTitle': decodeURIComponent(e.target.currentSrc.split('/')[e.target.currentSrc.split('/').length - 1])
});
break;
default:
break;
}
}
var audios = document.getElementsByTagName('audio');
for (var i = 0; i < audios.length; i++) {
var audioTagId;
if (!audios[i].getAttribute('id')) {
audioTagId = 'html5_audio_' + Math.random().toString(36).slice(2);
audios[i].setAttribute('id', audioTagId);
}
else {
audioTagId = audios[i].getAttribute('id');
}
audios_status[audioTagId] = {};
audios_status[audioTagId].greatest_marker = 0;
audios_status[audioTagId]._progress_markers = {};
for (j = 0; j < 100; j++) {
audios_status[audioTagId].progress_point = divisor * Math.floor(j / divisor);
audios_status[audioTagId]._progress_markers[audios_status[audioTagId].progress_point] = false;
}
audios_status[audioTagId].current = 0;
audios[i].addEventListener("play", eventHandler, false);
audios[i].addEventListener("pause", eventHandler, false);
audios[i].addEventListener("ended", eventHandler, false);
audios[i].addEventListener("timeupdate", eventHandler, false);
}
})();
</script>
Požiadavky na funkčnosť tohto kódu
Tento kód podporuje iba tie zvukové prehrávače, ktoré:
- nie sú v iFrame
- používajú značku <audio> HTML
Ako teda vlastne sledujeme HTML5 audio prehrávač pomocou GTM?
- Implementujte nástroj merania HTML5 audio prehrávača (pomocou GTM tagu Custom HTML)
- Vytvorenie vlastného triggera a premenných dátovej vrstvy
- Vytvorenie tagu služby Google Analytics 4, ktorá bude odosielať údaje z HTML5 audio prehrávača do služby GA4
- Otestujte v preview móde
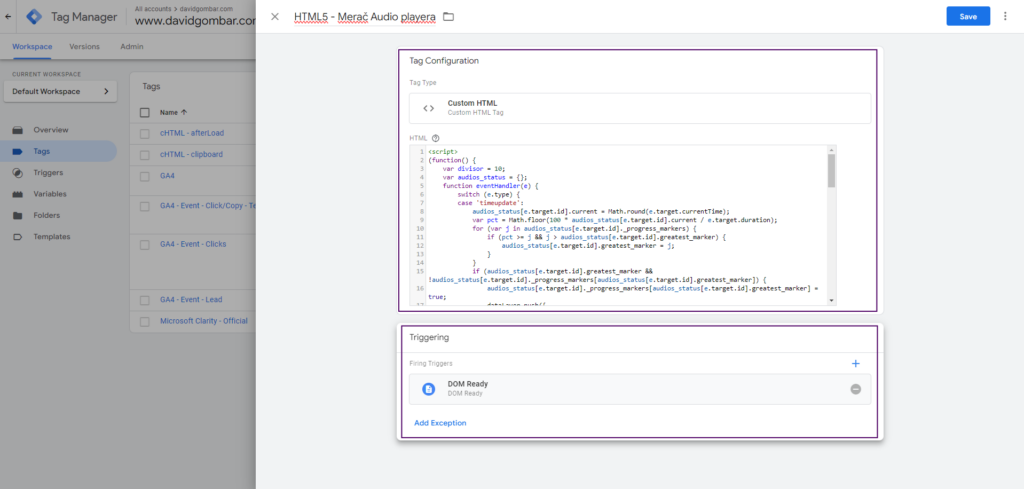
Krok 1 - Vytvorenie Custom HTML tagu
Najprv musíme aktivovať nástroj merania HTML5 audio prehrávača na stránke. Keďže ide o vlastné riešenie, musí sa to vykonať pomocou značky Custom HTML. Prejdite teda do GTM > Tagy > ” New ” > Custom HTML a vložte vyššie uvedený kód.

Kedy by ste mali aktivovať tento nástroj merania? Existujú dve možné odpovede:
- Ak máte veľa stránok s audio prehrávačmi, môžete nastaviť tento Custom HTML tag tak, aby sa spúšťal pri spustení DOM Ready (musíte si ho vytvoriť sami).
- Ak máte audio prehrávač len na niektorých stránkach, môžeme postupovať podľa zvyčajného postupu, aktivovať nástroj merania len na tých stránkach, kde je audio prehrávač (t. j. je prítomná značka HTML <audio>).
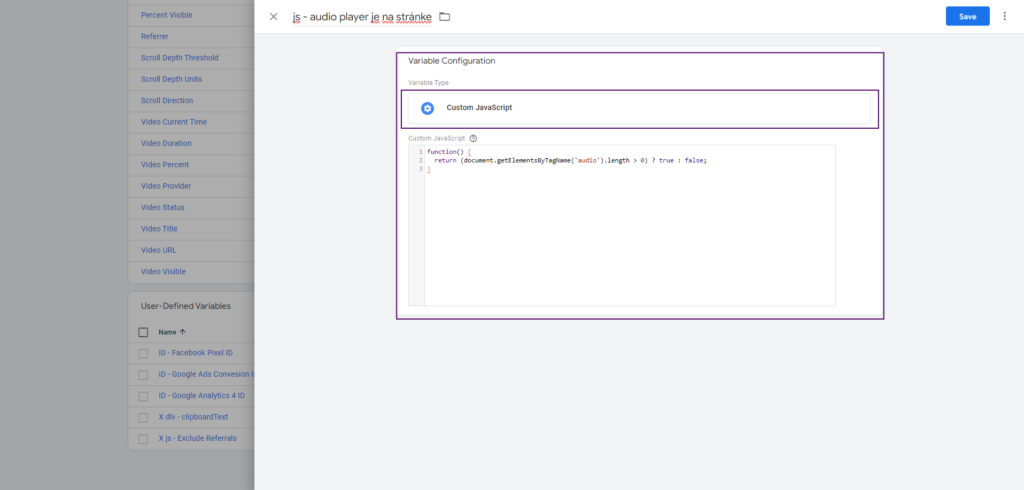
Krok 1.1 - Vytvorenie Custom HTML tagu
Vráti true, ak je na stránke prítomná značka <audio>. Ak nie, zobrazí sa false. Táto premenná sa použije v triggeri, ktorý rozhodne, či sa aktivuje Custom HTML tag (nástroj merania) alebo nie.
V GTM prejdite na položku Variables > Prejdite nadol na položku User-Defined Variables > Custom JavaScript a vložte nasledujúci kód:
function() {
return (document.getElementsByTagName('audio').length > 0) ? true : false;
}Premennú môžeme pomenovať js – audio player je na stránke

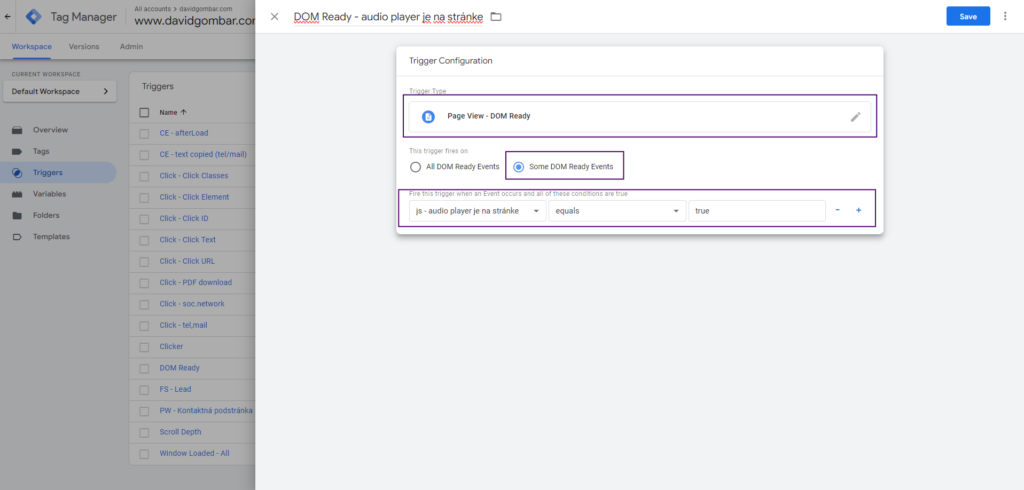
Krok 1.2 - Vytvorenie trigerru, ktorý aktivuje nástroj merania len vtedy, keď je prítomný audio prehrávač.
V nástroji Google Tag Manager prejdite na položky Triggers > New > DOM Ready. Chceme, aby sa spúšťal nie pri všetkých udalostiach DOM Ready, ale len pri tých, keď predtým vytvorená premenná js – audio prehrávač je na stránke vráti hodnotu.
Inými slovami, ak je HTML5 audio prehrávač na stránke, tak vtedy sa aktivuje Custom HTML tag.

Priraďte tento trigger Custom HTML tagu.
Krok 2 - Custom Event Trigger a Data Layer premenné
Po vytvorení HTML tagu (s kódom merania) a pridaní triggeru k nemu všetko uložte, zapnite Preview a Debug mode a prejdite na webovú stránku, na ktorej pracujete (tá, kde je umiestnený audio prehrávač).
Kliknite na event DOM Ready na ľavej strane a skontrolujte, či sa spustil tag Custom HTML. Ak áno, je to dobré. Je to presne to, čo by ste mali očakávať. Ak sa spustil tag Custom HTML, znamená to, že je prítomný audio prehrávač. Akonáhle začnete s audio prehrávačom interagovať, v Preview móde sa začnú objavovať nové eventy.
Tieto eventy sa odpalujú, pretože kód merania vykonáva svoju prácu, sleduje interakcie s prehrávačom a potom ich posiela do dátovej vrstvy, aby o nich mohlo byť GTM informované.
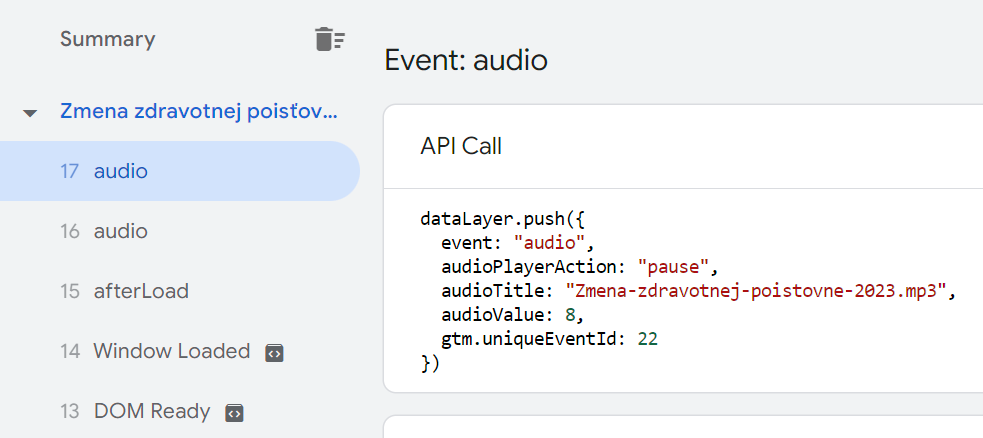
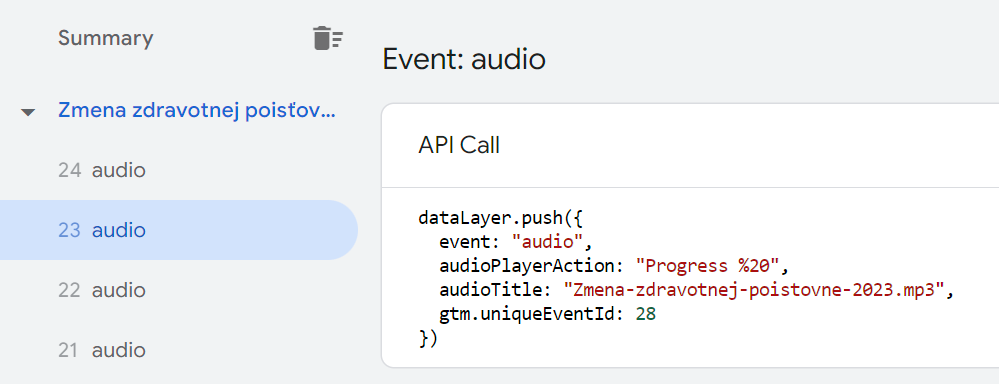
Keď sa spustí Custom HTML tag, kliknite na tlačidlo Play (Prehrať) v audio prehrávači, v móde Preview and Debug by sa mal zobraziť nový audio event.Ppotom kliknite na tlačidlo Pause (Pozastaviť).

Ak necháte audio prehrávač hrať, zobrazí sa ešte viac eventov (napr. každých 10 % dĺžky zvuku sa zobrazí nový event. Podporované sú aj eventy pauza, prehrávanie, ukončenie). Uvidíte niektoré užitočné údaje týkajúce sa daného audio prehrávača, napríklad audioPlayerAction a audioTitle.

Aj keď sú tieto údaje viditeľné v Preview móde, nemôžete ich použiť ako triggery alebo premenné, pokiaľ to GTM výslovne neprikážete. Môžete to urobiť vytvorením Custom Event triggra a niekoľkých premenných dátovej vrstvy. Poďme na to.
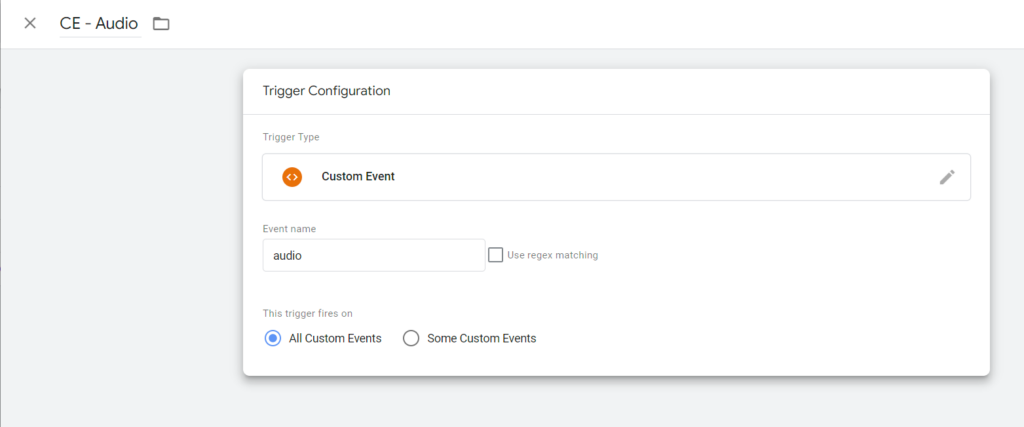
Prejdite do ponuky Triggers > New > Custom event a zadajte nasledujúce nastavenia:

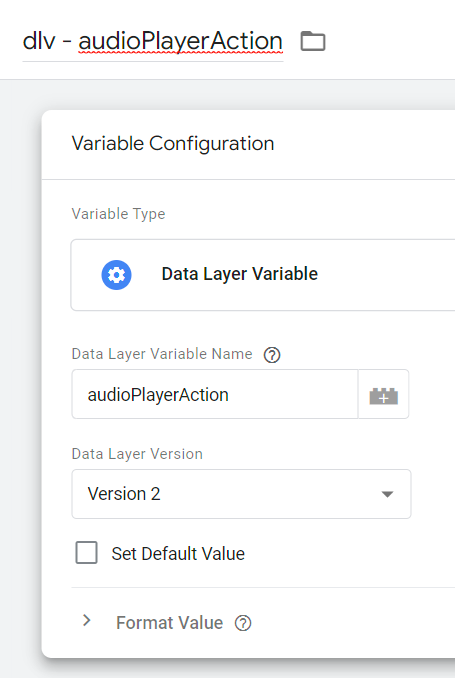
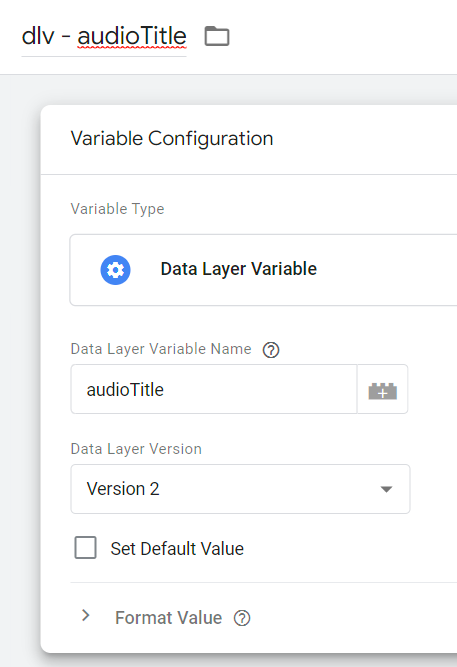
Potom vytvorme dve premenné dátovej vrstvy. Nezabudnite, že pri týchto nastaveniach sa rozlišujú veľké a malé písmená.


Nevytvoril som premennú audioValue, pretože ju nepoužívam (ale môžete). Vracia hodnotu (v sekundách), kde bolo audio pozastavené (aspoň si to myslím).
Krok 3 - Google Analytics event tag
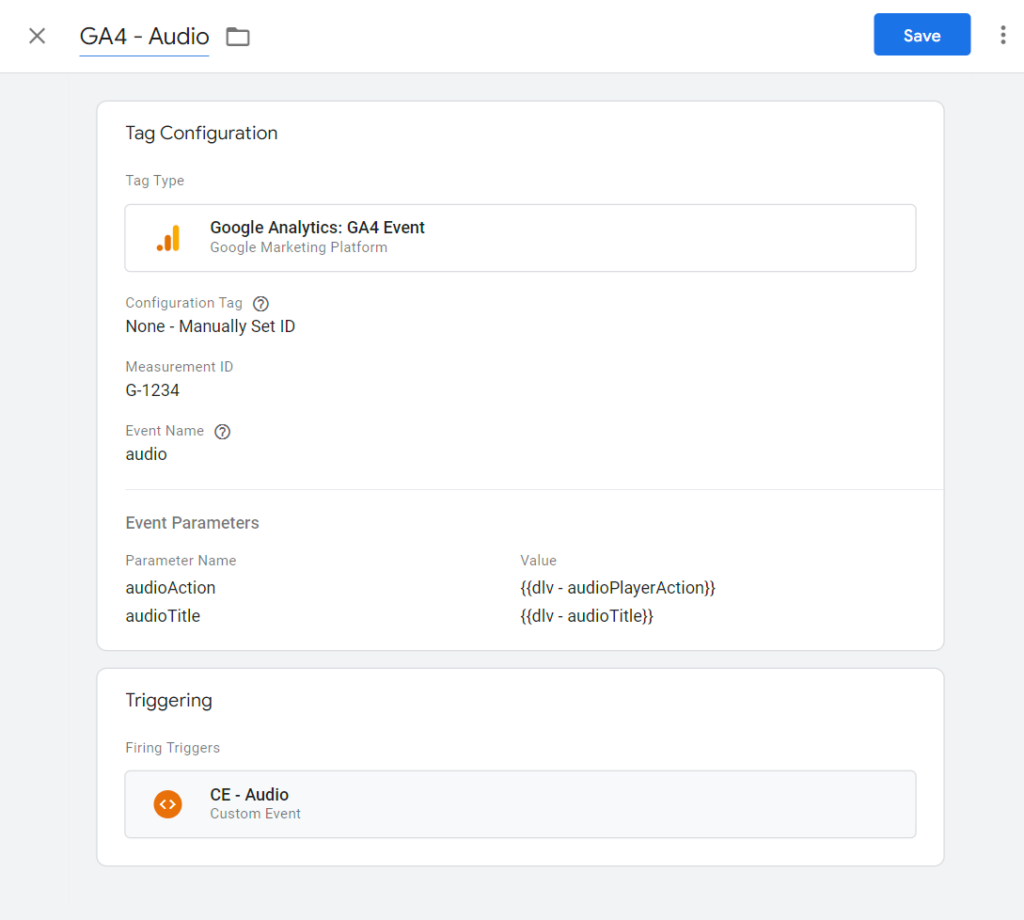
V ďalšom kroku odošleme údaje o udalostiach audio prehrávača do služby Google Analytics 4. V aplikácii GTM prejdite na položky Tags > New > Google Analytics: GA4 Event a zadajte nasledujúce nastavenia:

Ak ste premenným dátovej vrstvy pridelili iné názvy, zadajte ich presne do nastavení tagu eventov GA4.
Krok 4 - Testovanie
Takže tu je to, čo bolo doteraz spravené:
- Bol vytvorený Custom HTML tag, ktorý obsahuje nástroj merania HTML5 audio prehrávača. Spustí sa buď na všetkých stránkach, alebo len na tých stránkach, kde je prítomný audio prehrávač (vďaka Custom JS premennej). Je na vás, ktorú možnosť si vyberiete.
- Boli vytvorené Custom Event Triggre a Data Layer premenné, aby sa zachytilo všetko, čo kód merania audio prehrávača poslucháč odosiela do dátovej vrstvy (Data Layer).
- Bol vytvorený GA4 Event tag, ktorý sa spustí zakaždým, keď nástroj merania audio prehrávača odošle event s názvom audio. Tento event tag bude odosielať hodnoty audioPlayerAction a audioTitle.
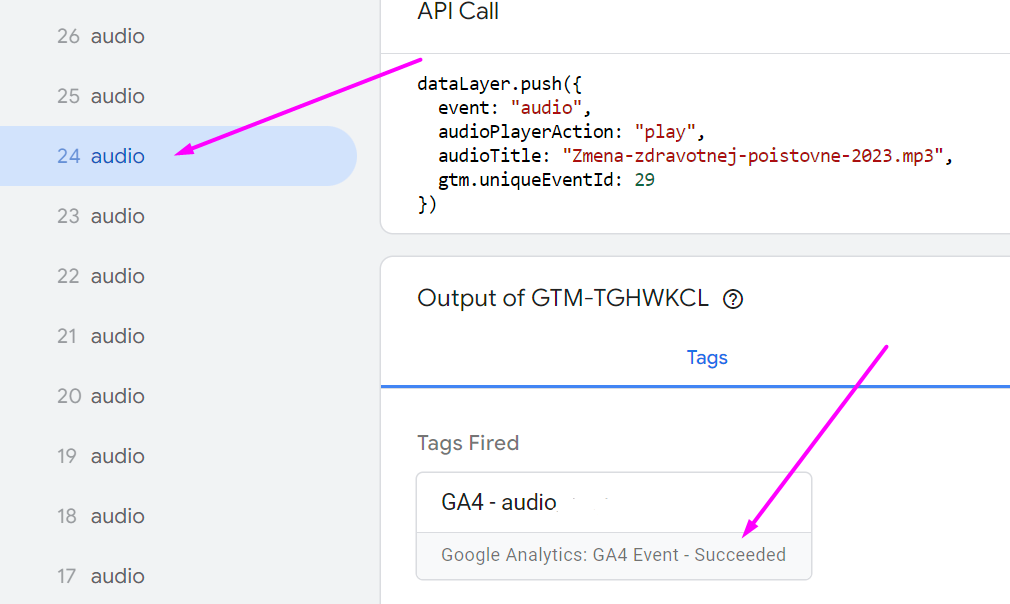
Zapnite GTM Preview mód a otvorte stránku s audio prehrávačom a obnovte ju
Interagujte s audio prehrávačom, napr. kliknite na tlačidlo Play (Prehrať).
Očakávaný výsledok:
- audio event sa objaví na ľavej strane režimu Preview and Debug
- Kliknite na ňu a mali by ste vidieť, že sa spúšťa GA4 Event tag.

Ak a vám tento Tag odosiela, máte všetko správne. Teraz vám ostáva už len publikovať zmeny v GTM a kontrolovať GA4, kedy sa vám tieto eventy začnú zobrazovať.
Google Tag Manager šablóna pre GA4
Aby som ušetril váš čas, pripravil som šablónu Google Tag Manager kontajnera (tzv. recept), ktorá funguje s nástrojom Google Analytics 4. Stiahnuť si ju môžete tu.
Stačí napárovať GA4 Event tag s konfiguračným tagom, publikovať zmeny v GTM a meranie môže začať.
Ako odmerať HTML5 audio prehrávač pomocou nástroja Google Tag Manager: Záver
A máme to. Len skopírovaním kódu a pár úpravám v GTM meriame interakcie s audio prehrávačom.
Tu je zoznam krokov, ktoré bolo potrebné vykonať na manuálnu konfiguráciu:
- Nástroj merania HTML5 audio prehrávača je implementovaný prostredníctvom tagu Custom HTML
- Bol vytvorený Custom Event Trigger, ktorý zachytáva zvukové eventy
- Boli vytvorené premenné dátovej vrstvy, ktoré získavajú hodnoty audioPlayerAction a audioTitle z dátovej vrstvy. Tieto hodnoty sa tam zobrazujú, pretože to robí vložený kód
- Nakoniec bol vytvorený Event tag Google Analytics 4, ktorý sa spustí vždy, keď v dátovej vrstve nastane zvukový event. Tento tag tiež odosiela hodnoty audioPlayerAction a audioTitle.


